Css Theme Generator
Tailwind css color generator ui colors Windpalette tailwind css theme generator free open source design tool. shipany docsShadcn ui theme generator robin schmidt.

Css Theme Generator
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th Piglet gradient css gradient background generator. ThemesDeveloper unarkhive.

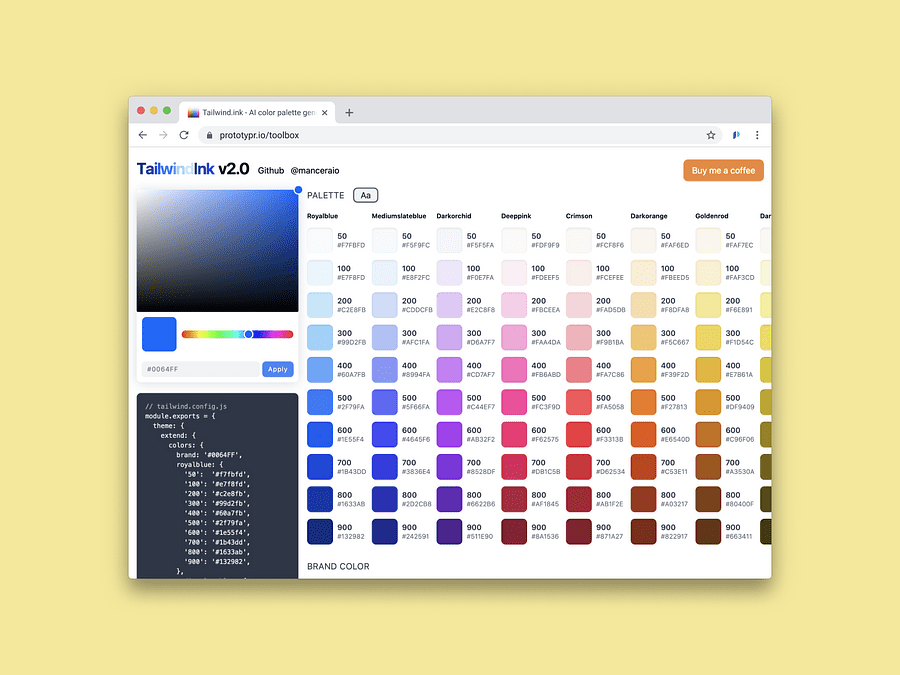
Tailwind CSS Color Generator UI Colors
Mar 2 2009 nbsp 0183 32 What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use The @ syntax itself, though, as I mentioned, is not new. These are all known in CSS as at-rules. They're special instructions for the browser, not directly related to styling of (X)HTML/XML …

Tailwind Ink AI Color Palette Generator For Tailwindcss
Css Theme GeneratorMay 9, 2010 · CSS "and" and "or" Asked 15 years, 2 months ago Modified 5 months ago Viewed 342k times May 28 2012 nbsp 0183 32 Searching for the character isn t easy I was looking over some CSS and found this check checked content What does it mean
Gallery for Css Theme Generator

Developer Unarkhive

WindPalette Tailwind CSS Theme Generator Free Open Source Design Tool

ShipAny Docs
FFFFFF Hex Color White Sl UI Color Scheme Generator

ShipAny Docs

Piglet Gradient CSS Gradient Background Generator

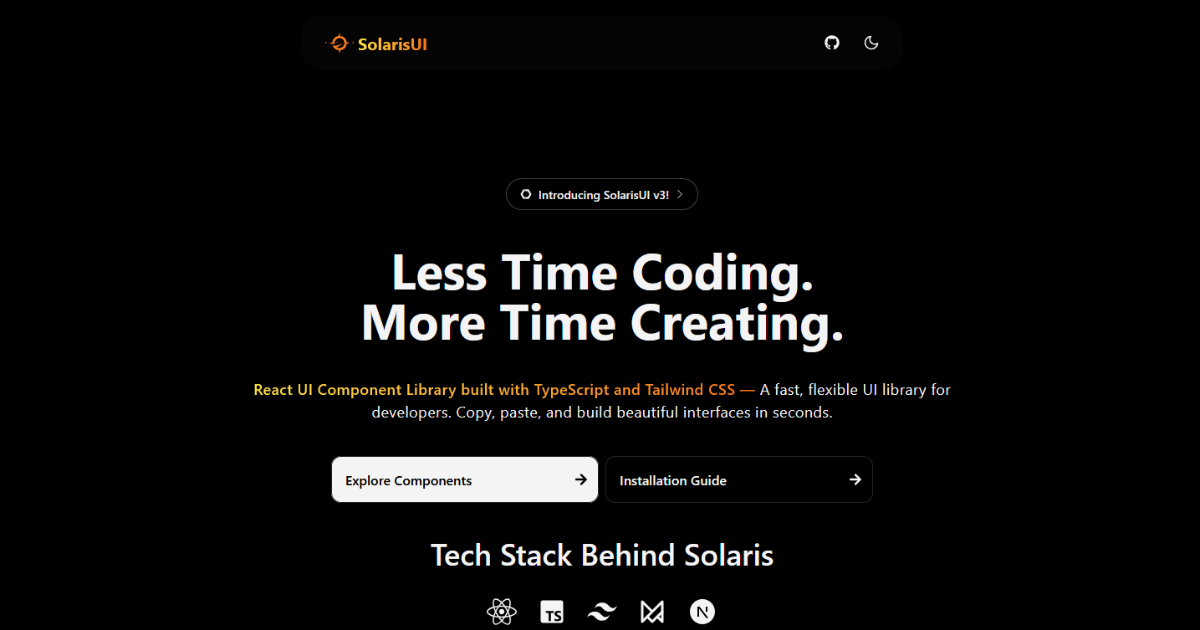
Tailwind CSS Theme Generator Solaris UI

Shadcn ui Theme Generator Robin Schmidt

Dark CSS Theme Generator Night Eye

Dark CSS Theme Generator Night Eye