Bootstrap Navbar For React
Sidebar using react js and bootstrap 5 side menu in react and Navbar css github topics github. Github sarveshh react responsive navbar a ready responsive navbarFront end ui design ideas 2023 uicookies.

Bootstrap Navbar For React
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on React responsive navbar tutorial react js project tech2 etc. Best and creative bootstrap navbar examples bootstrapdash4 best react navbar component for your app.

Sidebar Using React JS And Bootstrap 5 Side Menu In React And
Jun 6 2014 nbsp 0183 32 The bootstrap live customizer is a good resource for customising your own bootstrap theme and seeing the results live as you customise Using this website its very easy Aug 10, 2009 · I keep seeing "bootstrapping" mentioned in discussions of application development. It seems both widespread and important, but I've yet to come across even a poor …

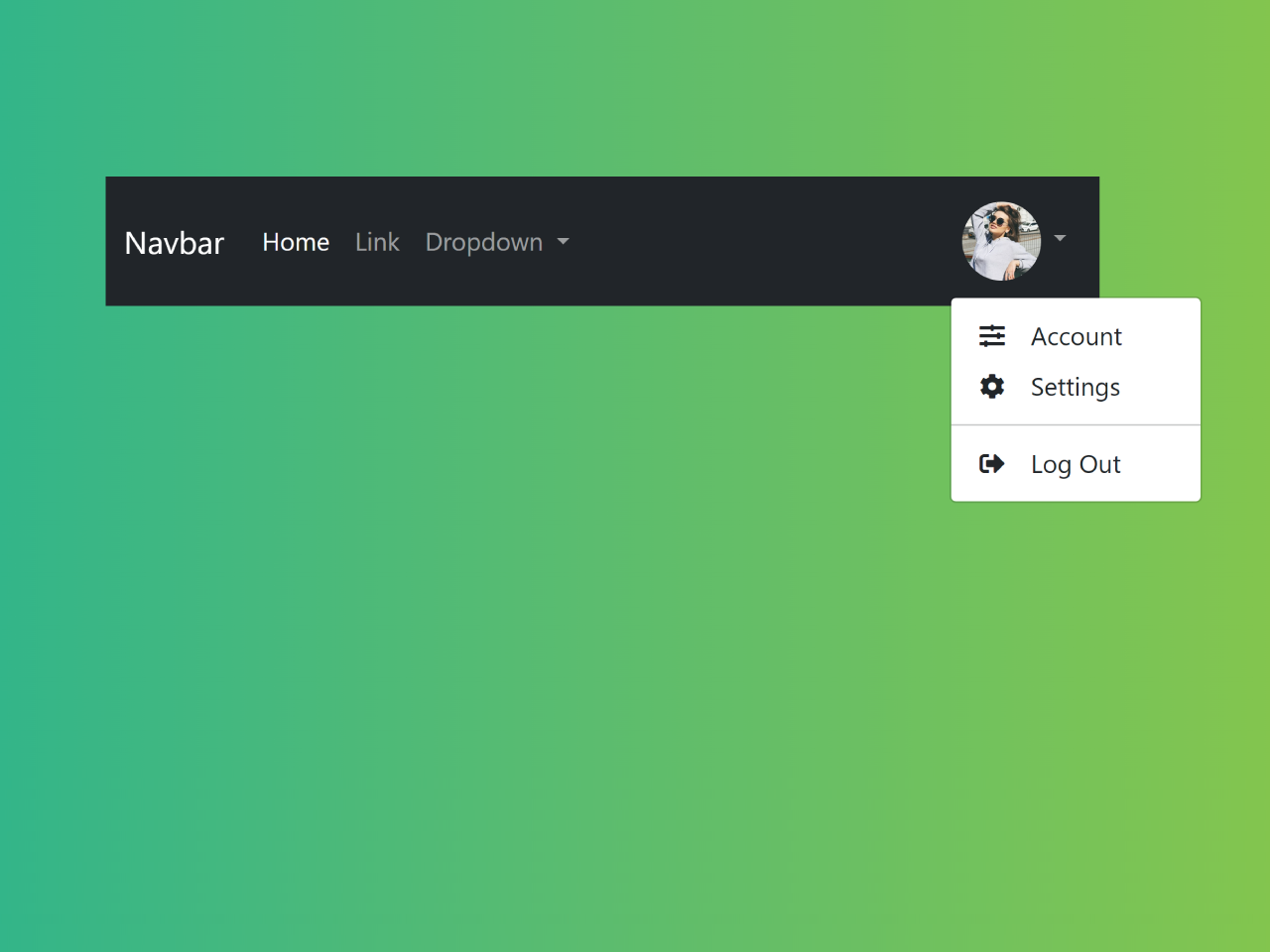
React Bootstrap Sidebar With Dropdown Menu Sidebar With Dropdown Menu
Bootstrap Navbar For ReactLearn how to use Fieldset and Legend elements effectively with Bootstrap in HTML, including styling tips and practical examples. Learn how to center elements both vertically and horizontally using Bootstrap in this informative guide
Gallery for Bootstrap Navbar For React

4 Best React Navbar Component For Your App
Navbar css GitHub Topics GitHub

10 Creative Bootstrap Navbar Examples That Are Sure To Impress You In 2020

How To Increase Height Of Navbar In Bootstrap Outlet Laseb fae ufmg br
GitHub Sarveshh React Responsive Navbar A Ready Responsive Navbar

React Responsive Navbar Tutorial React JS Project Tech2 Etc

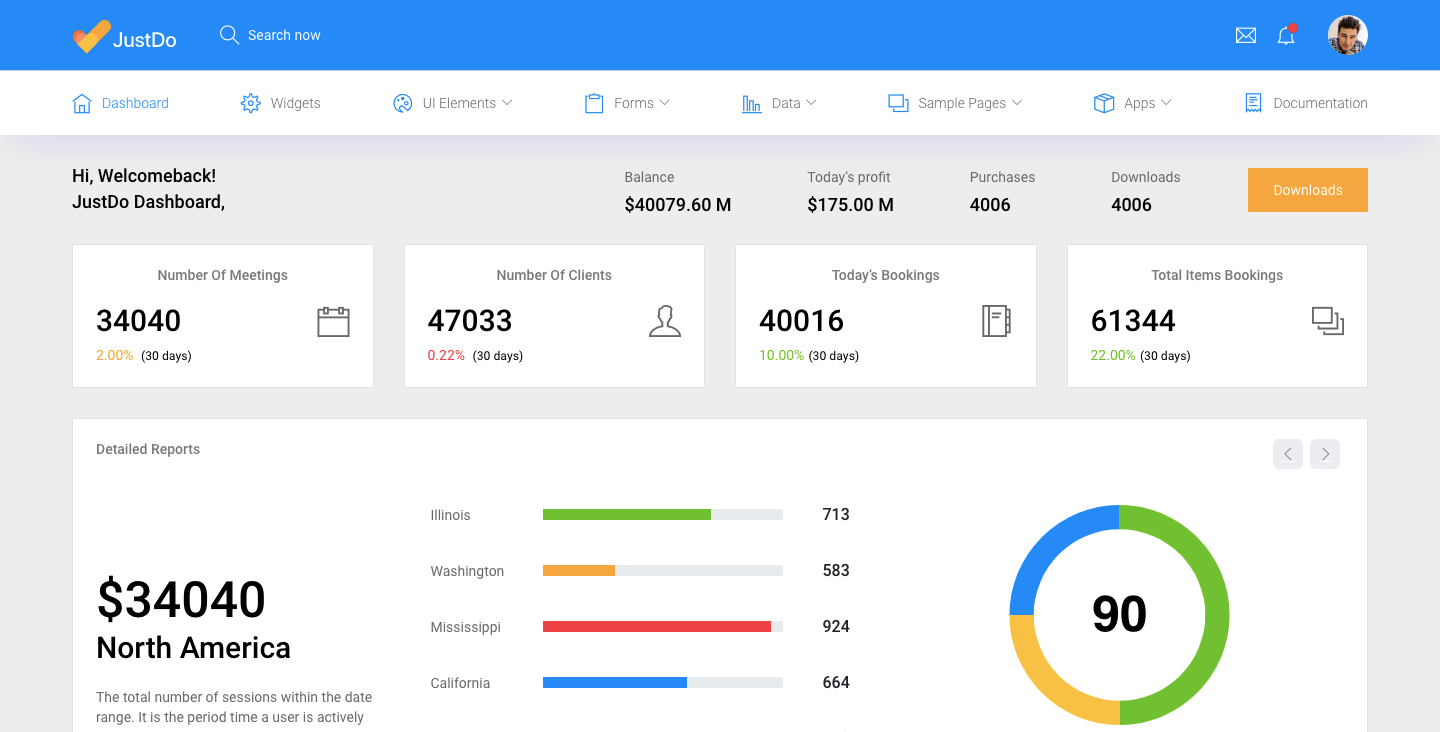
Best Admin Templates With Bootstrap Navbar BootstrapDash

Front end UI Design Ideas 2023 UiCookies

How To Add Custom Icon To Brand In Bootsrap Navbar Factory Sale
GitHub Bedimcode responsive dropdown menu 2 Responsive Dropdown Menu